Уроки Фотошопа | Разукраска Глитером
Этот урок о том как рисовать, точнее заливать предметы или текст блестяшками (глитером). Этот урок будет посвящен глиторам из трёх кадров, но если хотите, можете взять глиторы с другом кол-вом кадров.
1. Открываем Photoshop и сразу же переходим в ImageReady - этот пункт обязателен (!).
2. Выбираем нужный нам глитор: (Ctrl+O) или File > Open.
А вот и наши кадры:

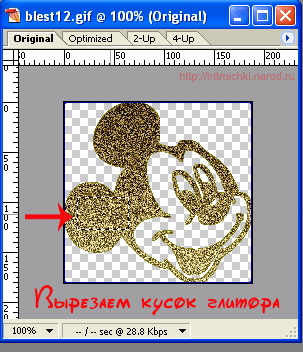
3. Вырезаем кусок глитора как образец для дальнейшего использования. Для этого нужно выделить любую зону глитора при помощи инструмента Marquee Tool (M)  .
.

4. Теперь убираем всё лишнее вокруг вырезанного: Image > Crop. Получаем что-то вот такое в кадрах:

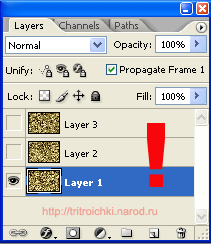
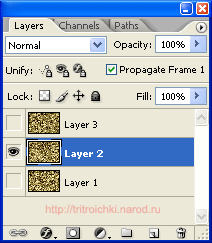
5. Обработав глитер, переходим обратно в фотошоп. В фотошопе мы видим три слоя, как и три кадра глитора. Первый кадр должен быть выделен, вот так:

6. Теперь нужно сделать этот слой одной из текстур, что бы потом залить ей что-либо. Выделите глитер, нажав: Select > All или Ctrl+A.
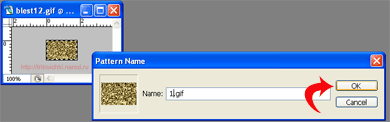
Нажмите Edit > Define Pattern и дайте текстуре какое либо имя. Я обозвала её "1".

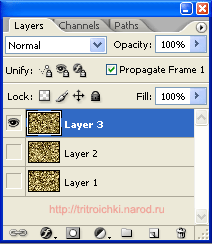
Тоже самое проделываем с другими двумя кадрами, только вместо первого слоя выделяем второй или третий. Вот так:


7. Этот файл (glitter) можно теперь закрыть, не соxраняя.
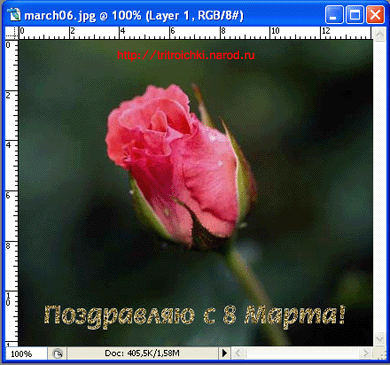
8. Затем открываем картинку на которой будем пременять глитор: (Ctrl+O) или File > Open.

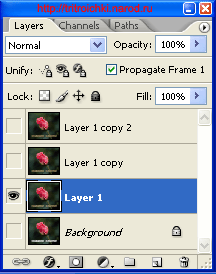
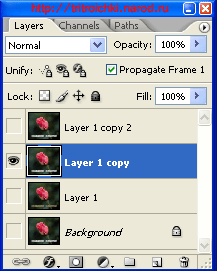
9. Копируем картинку ещё три раза (ведь у нас три кадра глитера). Оставляем "глаз" только на втором слое (Layer 1):

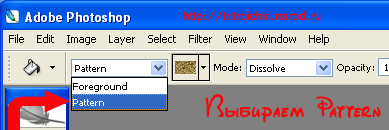
10. Берём кисть Paint Bucket Tool (G)  и изменяем Foreground на Pattern.
и изменяем Foreground на Pattern.

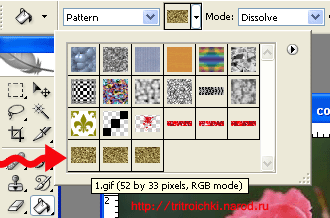
11. Выбираем нужную текстуру (первый кадр глитора):

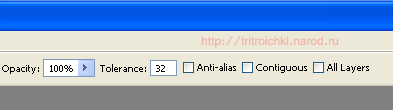
12. Теперь заливаем ту часть, которая будет потом блестеть :) Всё это при помощи Paint Bucket Tool  , только вот обратите внимание на эту панель и на галочки:
, только вот обратите внимание на эту панель и на галочки:


13. Затем просто переставляем "глазик"  на следующий слой (Layer 1 copy). Вот так должно быть и у вас:
на следующий слой (Layer 1 copy). Вот так должно быть и у вас:

14. Заливаем тy же часть картинки, только теперь выбрав второй кадр глитора в текстурах (Pattern).
15. Опять переставляем "глазик" и заливаем тy же часть картинки как и в предыдущих кадрах. Повторяйте пункты 10-12, только меняя кадры глитора (Pattern).
16. После разукрашывания, переходим в ImageReady.
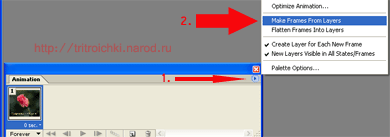
17. Кликаем на меленькую стрелочку в правом верхнем углу в окне "Animation" и выбираем Make frames from layers...

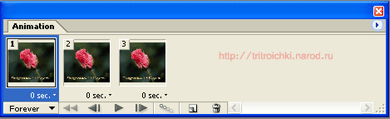
18. Удаляем первый кадр и устанавливаем всё как на картинке, только можно изменить время показа каждого кадра (по желанию):

19. Сохраняем картинку: File > Save Optimized as... Готово!
Результат:
