Уроки Фотошопа | Делаем значок (badge)
Наверняка вы видели много интересных значков и хотите сами попробовать создать свой авторский? Тогда вы попали по назначению - я научу вас быстро создавать свои собственные значки :) Начнём?
1. Для начала скачайте базу для значков - скачать. Эту базу я делала сама, так что прошу уважать мой труд и не присваивать её. И ещё - если используете её при создании ваших значков, прошу ставить на меня кредит. Надеюсь на вашу совесть. Продолжим...
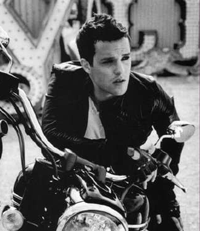
2. Открываем базу в Фотошопе и картинку, которая и будет основой вашего значка. У меня звездой будет Brandon Flowers ^^

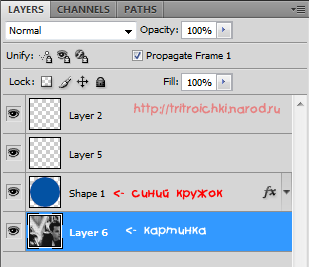
3. Выделяем исходник (Ctrl+A), копируем его (Ctrl+C), переходим к значку и наклеиваем изображение (Ctrl+V). Очень важно - ваша картинка должна находится под синим кружком, вот так:

Если будет наоборот, то значка не получится!
4. Теперь нужно уменьшить исходник. Для этого, выделяем слой с Brandon'ом (кликнув по нему) и жмём Ctrl+T. Берём за один уголок и, не отпуская клавиши Shift на клавиатуре, тянем во внутрь. Расположение персонажа уже зависит от вашей фантазии и намерений :) У меня получилось вот так:

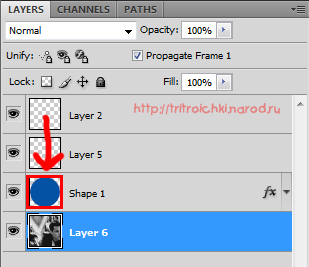
5. Теперь нужно удалить всё ненужное вокруг значка. Удерживая клавишу Ctrl щёлкаем по слою с кружком, именно по синему кругу, а не по тексту - он выделится.

Вот так:

6. Теперь нажимаем комбинацию клавиш CTRL+Shift+I (для инверсии выделения) переходим на слой с исходником (у меня это Brandon Flowers) и жмём Delete. Вуаля!

7. Теперь осталось только сохранить значок в формате .png и кида-нибудь его нацепить ^^
Tags: делаем значок в Фотошопе, реалистичный значок, база для значка, psd файл значка, фотошоп, уроки фотошопа, значки, значок в фотошопе, значки в фотошопе, база для значков