Уроки Фотошопа | Всевозможные рамочки
Этот урок будет состоять из нескольких маленьких уроков. Таких образом, ты научишься делать разные красивые рамочки для аватар, логотипов, просто картинок и т.д. Думаю этот урок будет тебе полезен! Приступим...
Для начала нам нужно выбрать картинку, которую будем украшать. Я буду украшать различными рамочками вот этого милого малыша:

^^ Cпособ первый - пунктирная ^^
1.1 Открываем нашу картинку в Фотошопе: (Ctrl+O) или File > Open.1.2 Нажимаем Select > All или Ctrl+А. Вокруг картинки начинает бежать та самая пунктирная рамочка :)

1.3 На клавиатуре жмём Print Screen SysRq - просто делаем скиншот странички.
1.4 Затем File > New. Параметры оставляем все как есть, ничего не трогаем. Нажимаем Ctrl+V и появляется наш рабочий стол с картинкой!
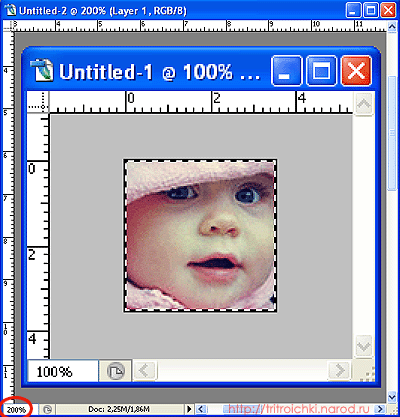
1.5 Лупой - Zoom Tool (Z) - увеличиваем картинку, дабы вырезать было легче... При 200% уже будет удобно с картинкой работать.

1.6 Выделяем малыша при помощи инструмента Rectangular Marquee Tool (M) -

1.7 Обрезаем всё не нужное - Image > Crop. Рамочка готова!!!

1.7 Сохраняем картинку: File > Save as... Выбираем нужный формат, а именно - *.GIF . Аватар готов!

^^ Cпособ второй - блестящая^^
Для создания такой рамочки тебе понадовится 3 кадра блестящей текстуры. Как создать такую текстуру читай в уроке "Разукраска Глитером" - первые 7 этапов!2.1 Открываем нашу картинку в Фотошопе: (Ctrl+O) или File > Open.
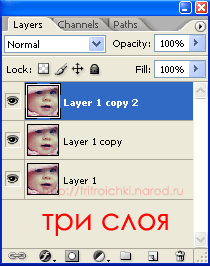
2.2 Копируем картинку ещё два раза (ведь у нас три кадра глитера) - Ctrl + J. Должно получится в итоге три слоя, как на картинке.

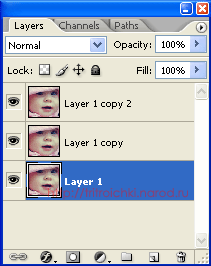
2.3 Выбираем первый слой:

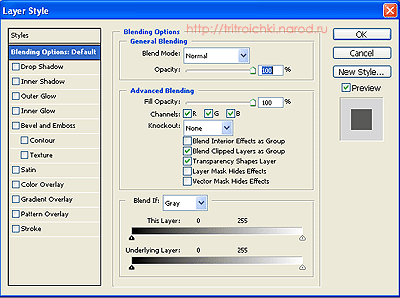
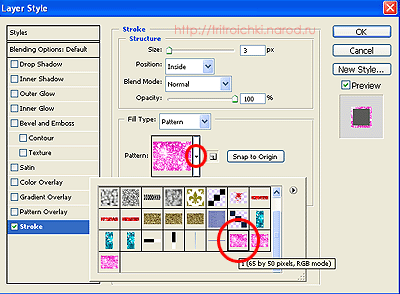
2.4 Кликаем Layer > Layer Style > Blending Options... Появляется вот такое окно:

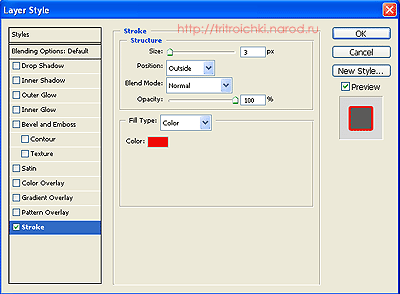
2.5 Выбираем самый последний раздел - Stroke. Этот раздел автоматически выделяется синим и отмечается галочкой:

2.6 Размер (size) оставляем тем же - 3 пикселя. В разделе Position выбираем Inside, а чуть ниже в Fill Type выбираем Pattern. То есть заливать будем текстурой. После выбора заливки (fill type) появляется дополнительное окно. Рядом с картинкой, кликаем на маленькую стрелочку и ищем первый кадр глиттера. Кликаем на него и затем ОК.

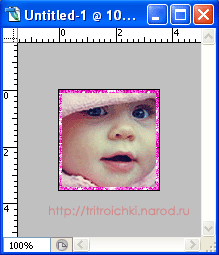
2.7 Первый кард должен выглядеть вот так:

2.8 То же самое проделываем со вторым и с третьим слоем, только для второго слоя нужно выбрать второй кадр глиттера а для третьего - третий! Должно получится три малыша с розовыми рамочками на каждом.
2.9 Оставляем глазик только на первом слое и переходим в ImageReady, нажимая на такую копку в меню инструментов:

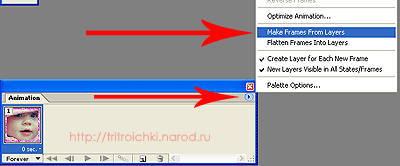
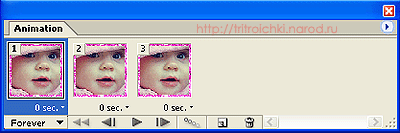
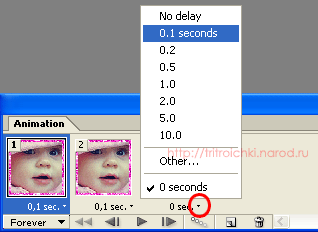
2.10 Итак, мы перешли в ImageReady. Нажимаем на маленькую стрелочку в окне Animation и кликаем на Make frames from layers... Получаем три слоя:


2.11 Выбираем 0,1 сек. как время показа для каждого слоя.

2.12 Сохраняем картинку: File > Save Optimized as... Готово!!!

^^ Способ третий - точечная ^^
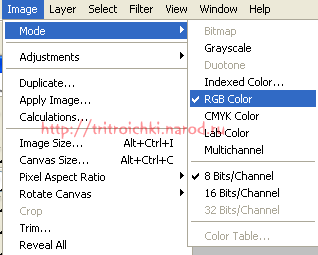
Эту рамочку я очень часто использую при изготовлении своих аватарок. Рисуется онa очень просто - обычной кисточкой.3.1 Как всегда открываем нашу картинку в Фотошопе: (Ctrl+О) или File > Open. Проверь Mode картинки - должно быть RGB Color (Image > Mode > RGB Color).

3.2 Увеличиваем нашу картинку лупой в несколько раз - Zoom Tool (Z) - для удобства.
3.3 Выбираем карандаш - Pencil Tool (B) -
 . Размер может быть любой. Чем больше будет размер, тем больше будут точки.
. Размер может быть любой. Чем больше будет размер, тем больше будут точки.
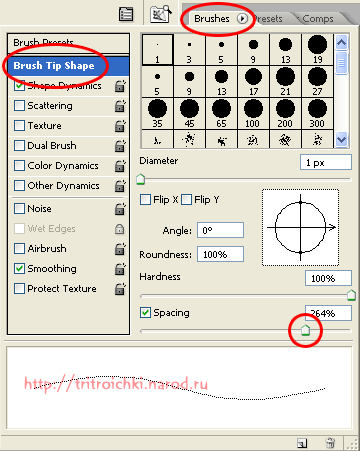
3.4 Время настроить точки. В правом верхнем углу нажимаем на "Brushes" и появляется вот такое окно. Жмём Brush Tip Shape:

Настройки можете сделать как на картинке, если желаете что бы точки были маленькие. В моём случае размер кисти 1 пиксель... Если же хотите нарисовать точки по крупнее, выбирайте кисть большего размера. Расстояние между точками регулируется "бегунком" Spacing (см. рис.).
3.5 Теперь этой кисточкой проводим по краям картинки, предварительно выбрав цвет. Для того что бы линия была ровной, нужно рисовать, удерживая кнопку Shift. Получаем вот такую рамочку:

3.6 Сохраняем картинку: File > Save as... Выбираем нужный формат, а именно - *.GIF .
Вот что мы можем ещё сделать, используя этот урок:


Надеюсь тебе понравился этот урок! Удачи!