Уроки Фотошопа | Создаем авторский баннер
В этом уроке я научу вас делать стильные баннеры 88х31 в Фотошопе. Теперь каждый может создать свой эксклюзивный баннер!
О размере 88х31: этот размер баннеров самый распространённый и любой администратор без проблем установит его при обмене. Любой админ имеет право отказаться устанавливать баннер нестандартного размера. Так что лучше не рисковать! Кроме того, такие баннеры в основном появляются в первых строках, а потом уже идут другие... ;)
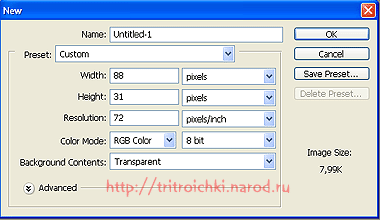
1. Создаем заготовку баннера - новый файл. File > New или Ctrl+N. Параметры все как на картинке: ширина - 88, высота - 31.

Получаем вот такую картинку:

2. Выделяем созданный файл: Select > All или Ctrl+A.
3. Открываем картинку из которой будем делать баннер: (Ctrl+О) или File > Open. Проверьте Mode картинки - должно быть RGB Color (Image > Mode > RGB Color).
Вот такой цветочек я выбрала:

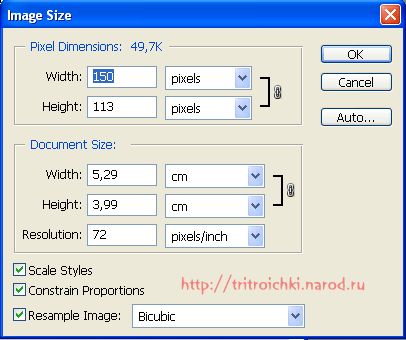
4. Уменьшаем нашу картинку, так как баннер будет 88х31. Я уменьшила ширину до 150 - Image > Image Size. Параметры копируем с картинки:

Как вы заметили, картинка уменьшилась:

5. Возвращаемся в файлу 88х31. Нажимаем левую кнопку мишки и, удерживая её, перетаскиваем выделение на область цветка, которая будет фоном баннера. Для того, что бы выделение перетащилось, у вас должна быть нажата в панели инструментов вот эта копка -  (Rectangular Marquee Tool).
(Rectangular Marquee Tool).

6. Обрезаем всё ненужное (всё что вокруг выделения): Image > Crop.

7. Теперь можно написать на баннере название вашего сайта или ещё что-нибудь^^. Выбираем Horizontal Type Tool (T) -  - и кликаем по тому месту, где хотим что бы была надпись. Пишем что хотим:
- и кликаем по тому месту, где хотим что бы была надпись. Пишем что хотим:

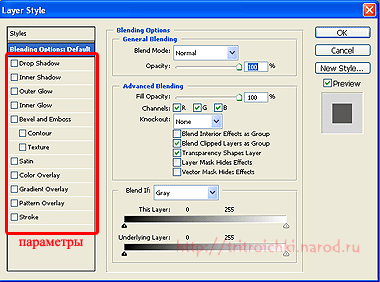
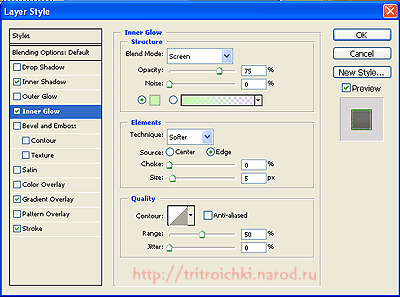
8. Добавляем красивые эффекты с тексту и к самой картинке. Нажимаем Layer > Layer Style > Blending Options... Появляется вот такая табличка:

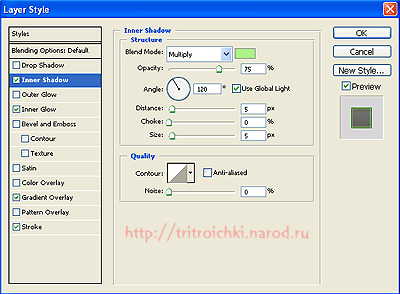
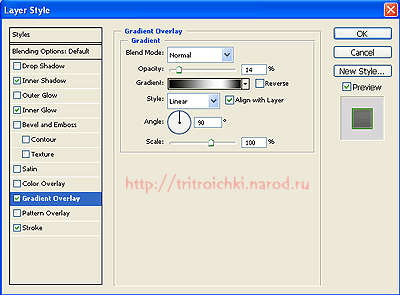
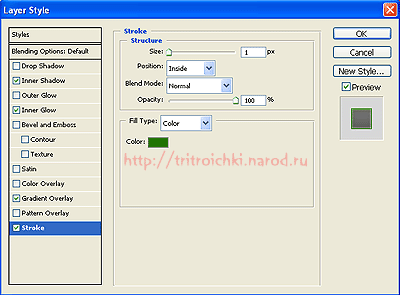
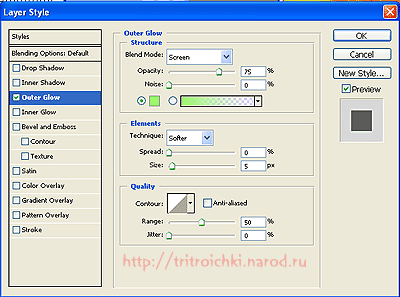
Выбираем разные параметры и экспериментируем! Вот параметры которые выбрала я:
для фона:




для текста:

9. Готово! Осталось только сохранить: File > Save for Web... Затем опять "Save".
